*.example.com from United States purchased app.
One minute ago.
Developer control over pinchzoom functionality is often considered critical for a good mobile experience.
With the Red Goose Pinchzoom Module you can choose the right experience for your web converted mobile app. Deliver the simplicity and accessibility of mobile apps to your users without using passive event hijacking or other kinds of tricks on your web pages. Or better still, combine the web css technique with the native pinchzoom control from Red Goose to deliver a robust experience across the web and mobile apps both!
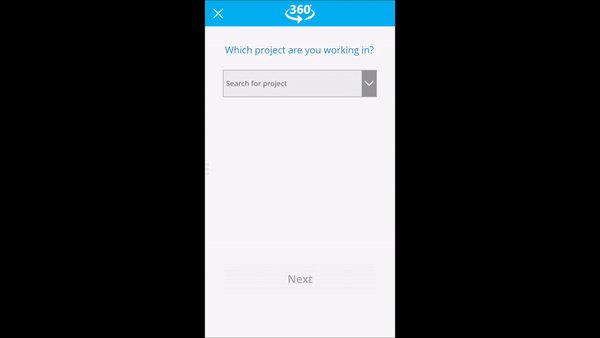
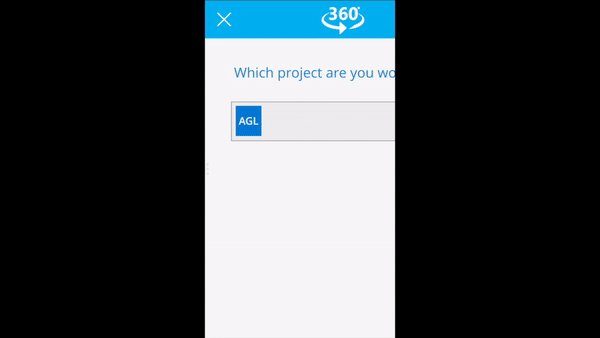
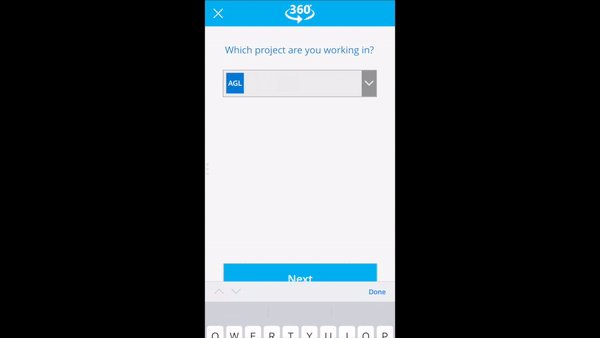
Lack of firm control over the browser window leaves much to be desired on mobile web. Without pinchzoom control, a webpage may pop out of the window (see the illustration below) and then not go back to the normal state without the user zooming out again.

Controlling pinchzoom has always been relatively easy on native mobile apps. However, that is not the case with the mobile web–especially, in the iOS ecosystem and a few older versions of Android phones.
Read more about the stifled web standards from Apple on Stackoverflow.
Standard.
$200/- per app per platform. One-time payment.
Ready to launch your app?